Cocoonはパンくずリストももちろん対応しています。
このブログでは、メニュー名を英語で統一するために、HOMEに変更しました。その対応方法をメモしておきます。
やりたいこと
パンくずリストの”ホーム”を”HOME”に変更する。
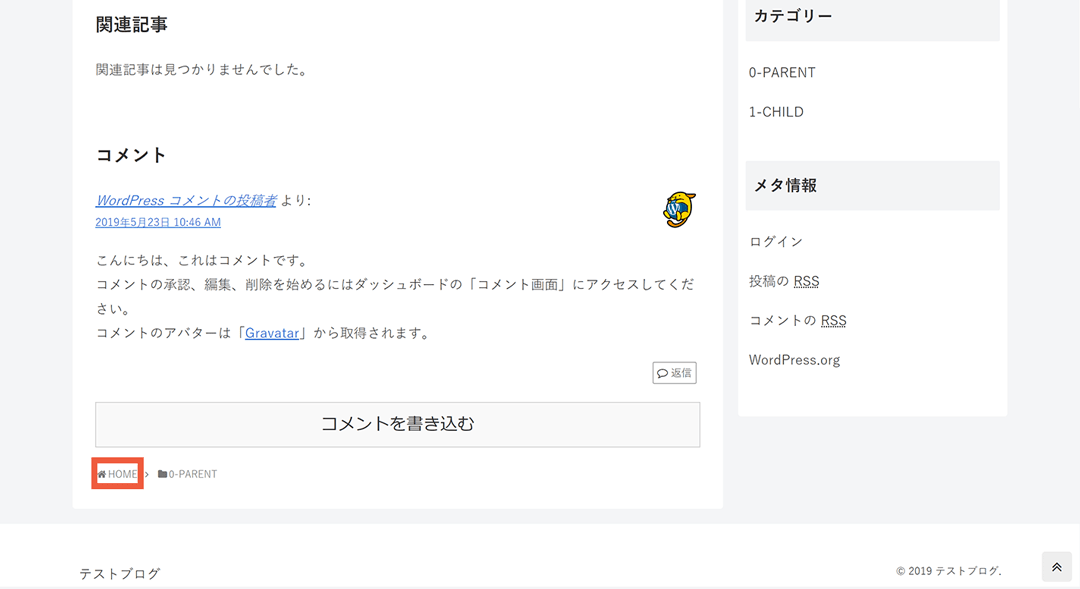
対応前
“ホーム”になっています。

対応方法

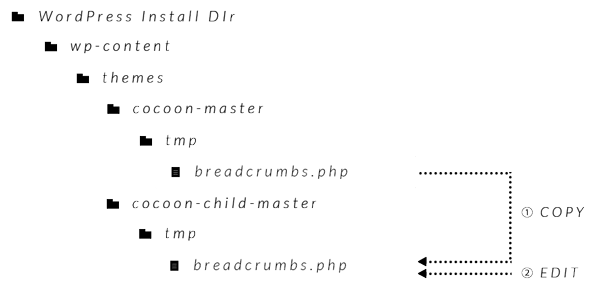
① breadcrumbs.phpを子テーマのtmpにコピー
② 子テーマの breadcrumbs.php を開き、以下17行目の ”ホーム” 箇所を ”HOME” に変更
※ 私はHOMEにしましたが、表示したい文字列に変更すればOKです
<?php //カテゴリ用のパンくずリスト
/**
* Cocoon WordPress Theme
* @author: yhira
* @link: https://wp-cocoon.com/
* @license: http://www.gnu.org/licenses/gpl-2.0.html GPL v2 or later
*/
if ( !defined( 'ABSPATH' ) ) exit;
if (is_single_breadcrumbs_visible() && (is_single() || is_category())){
$cats = get_the_category();
$cat = is_single() ? $cats[0] : get_category(get_query_var("cat"));
if($cat && !is_wp_error($cat)){
$echo = null;
//var_dump($par);
echo '<div id="breadcrumb" class="breadcrumb breadcrumb-category'.get_additional_single_breadcrumbs_classes().'" itemscope itemtype="https://schema.org/BreadcrumbList">';
echo '<div class="breadcrumb-home" itemscope itemtype="https://schema.org/ListItem" itemprop="itemListElement"><span class="fa fa-home fa-fw"></span><a href="'.home_url().'" itemprop="item"><span itemprop="name">'.__( 'ホーム', THEME_NAME ).'</span></a><meta itemprop="position" content="1" /><span class="sp"><span class="fa fa-angle-right"></span></span></div>';
:
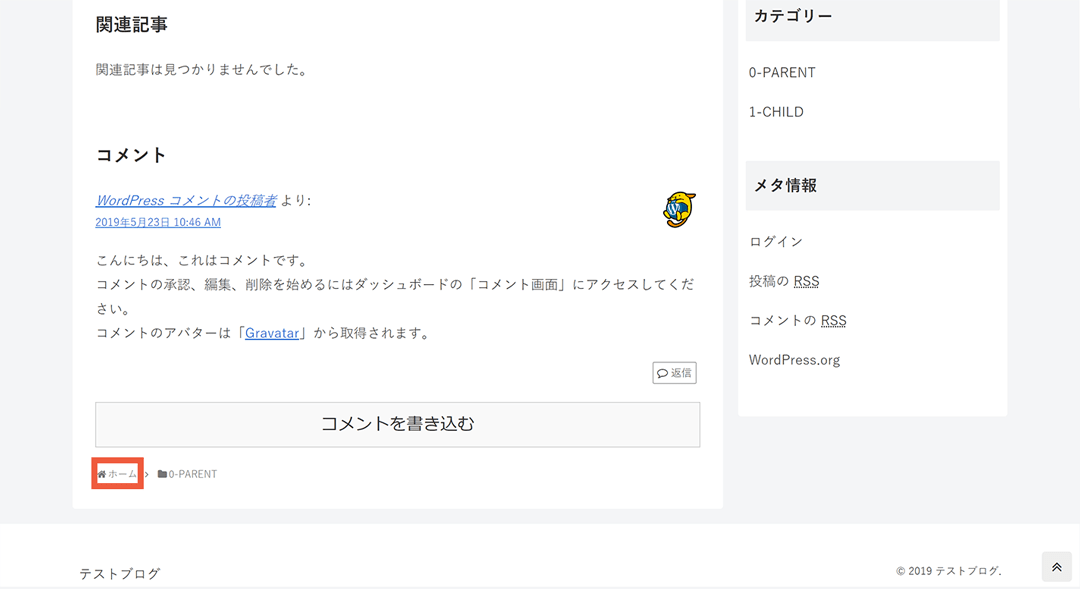
以下省略対応結果
“HOME”になりました。