Cocoonでは highlight.js が使用されているので、デフォルトのままだと行番号が表示されません。
highlightjs-line-numbers.js を使用するとphpの編集まで必要になりそうなので、他の方法を探したところ以下の記事をみつけました。
「https://zeroblo.net/2018/11/08/1393/」
※参照記事は現在見れません
とても勉強になりました。
より簡単に利用できるように少しだけカスタマイズさせて頂いたので、メモとして残しておきます。
※ WordPressテーマがCocoonを使用していていることを想定して説明していますが、他のテーマを使用していてもこの記事の内容を少しいじれば対応可能だと思います。
やりたいこと
- 〔ソースコード〕で入力すると常に行番号を表示する
- 〔高度な設定〕-〔追加CSSクラス〕にクラスを追加することでコード種類を表示させる
※ ブロックエディタを使用するものとして説明します
対応前
行番号は表示されません。

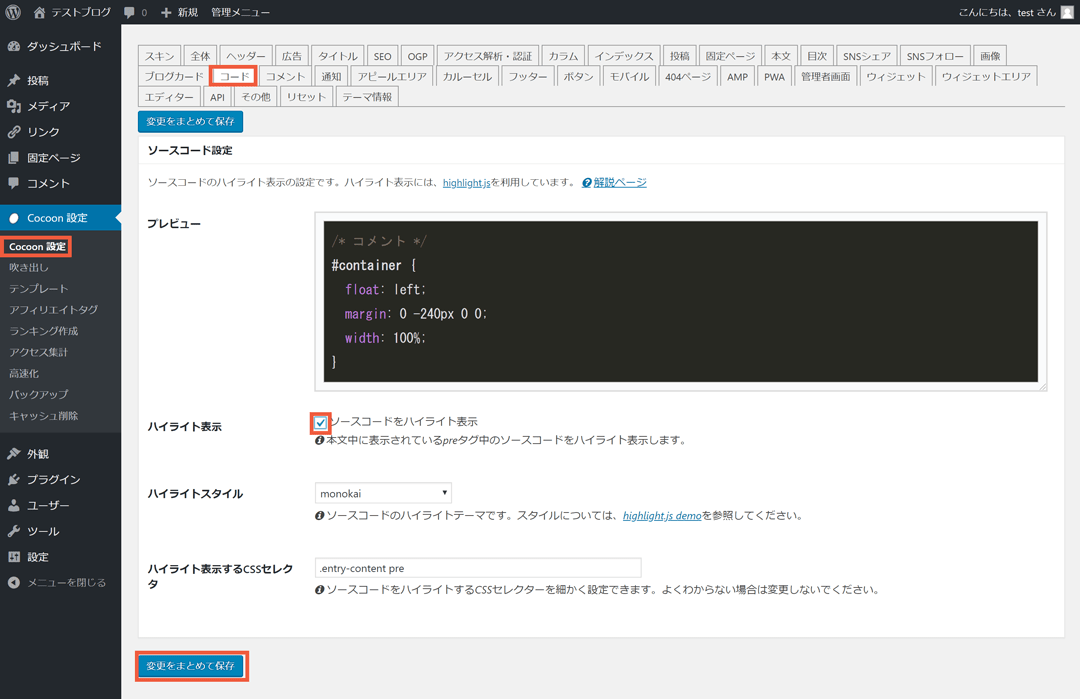
※ Cocoonで以下のようにシンタックスハイライトされていない場合は、設定が必要です。

〔ダッシュボード〕-〔Cocoon設定〕-〔コード〕を表示し、〔ソースコードをハイライト表示〕にチェックを入れ、変更をまとめて保存をクリック。

対応方法

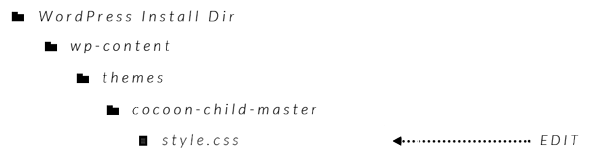
① 子テーマのstyle.cssに以下を追加
常に行番号を表示するCSS
.entry-content pre {
border: none;
padding: 0;
position: relative;
}
.entry-content pre code {
display: block;
padding: 0.5em 1em 0.5em 3em;
}
.entry-content pre code::before {
overflow: hidden;
position: absolute;
top: 0;
left: 0;
bottom: 0;
white-space: pre;
display: block;
padding: 0.5em 0em 0.5em 0em;
width: 3em;
box-sizing: border-box;
color: #777;
text-align: center;
content: "1\A 2\A 3\A 4\A 5\A 6\A 7\A 8\A 9\A 10\A 11\A 12\A 13\A 14\A 15\A 16\A 17\A 18\A 19\A 20\A 21\A 22\A 23\A 24\A 25\A 26\A 27\A 28\A 29\A 30\A 31\A 32\A 33\A 34\A 35\A 36\A 37\A 38\A 39\A 40\A 41\A 42\A 43\A 44\A 45\A 46\A 47\A 48\A 49\A 50\A";
}※ こちらのソースコードをベースにカスタマイズさせていただきました
※ クラスを追加することなく行番号を表示できるようカスタマイズしました。デザインも少し変えてあります。
コード種類を表示するCSS
.entry-content pre[class*="code-"]::after{
position: absolute;
top: 1.0em;
right: 2.0em;
padding: 0;
color: #fff;
opacity: 0.7;
background: transparent;
border: none;
font-size: 0.7em;
letter-spacing: 0.3em;
font-style: italic;
}
.entry-content pre.code-html::after{
content: "HTML";
}
.entry-content pre.code-css::after{
content: "CSS";
}
.entry-content pre.code-php::after{
content: "PHP";
}
.entry-content pre.code-linux::after{
content: "LINUX";
}※ 参照記事のソースコードをベースにカスタマイズさせていただきました
※ コード種類を表示しない場合は上記は不要です
※ ワイルドカードは、本来前方一致の^を使用しますが、preには事前に他のクラスが適用されているので、部分一致の*を使用しています
対応結果
行番号とコード種類が表示されるようになりました。

使い方
① ブロックエディタで〔+〕ボタンから〔ソースコード〕ブロックを追加

② ソースコードを入力し、〔高度な設定〕-〔追加CSSクラス〕に、以下にいずれかのクラスを記載
| クラス | 説明 | 表示文字列 |
| code-html | “HTML”を表示するためのクラス | HTML |
| code-css | “CSS”を表示するためのクラス | CSS |
| code-php | “PHP”を表示するためのクラス | PHP |
| code-linux | “LINUX”を表示するためのクラス | LINUX |
※ 記載しなければ、コード種類は表示されません

③ 保存し〔プレビュー〕で確認すると、行番号が表示され、右上にコード種類が表示されました。

まとめ
CSSのみで対応できるのは大きなポイントだと思います。また、対応後もブロックエディタのUIのみで完結するので使いやすいのではないかと思います。
コード種類もCSSの追加で簡単に増やせますので、お試しください。



