このブログではWordPressテーマの「Cocoon」を使わせてもらっています。使えば使うほど丁寧なつくりがよくわかり、このテーマを選んで本当に良かったと思っています。
Cocoonは知識があまり無くても、設定メニューからある程度カスタマイズできるので、初心者の方でも安心して使えます。
メニューでできるカスタマイズ以外については、CSS、PHP、Javascriptなどを使います。
今回はCSSで行うカスタマイズ方法について、順を追ってできるだけわかりやすく解説していきたいと思います。
カスタマイズする箇所を決める
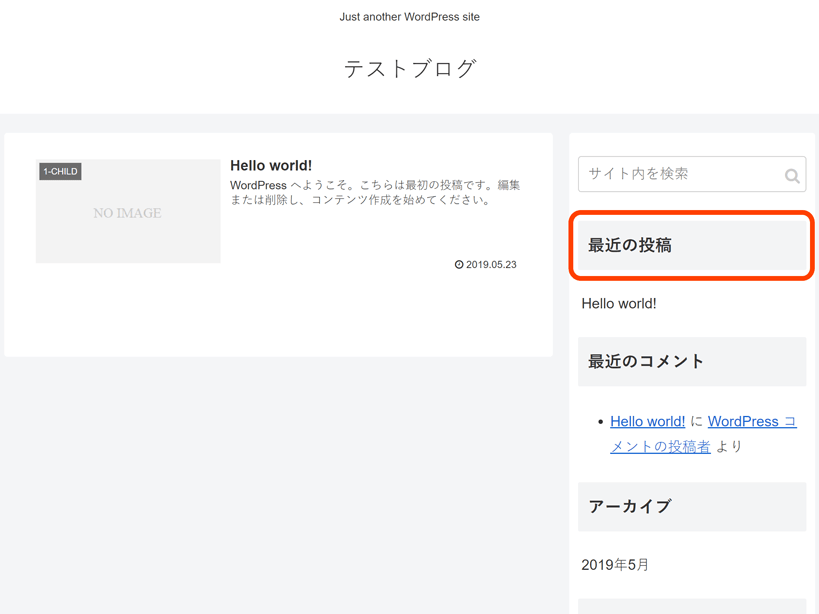
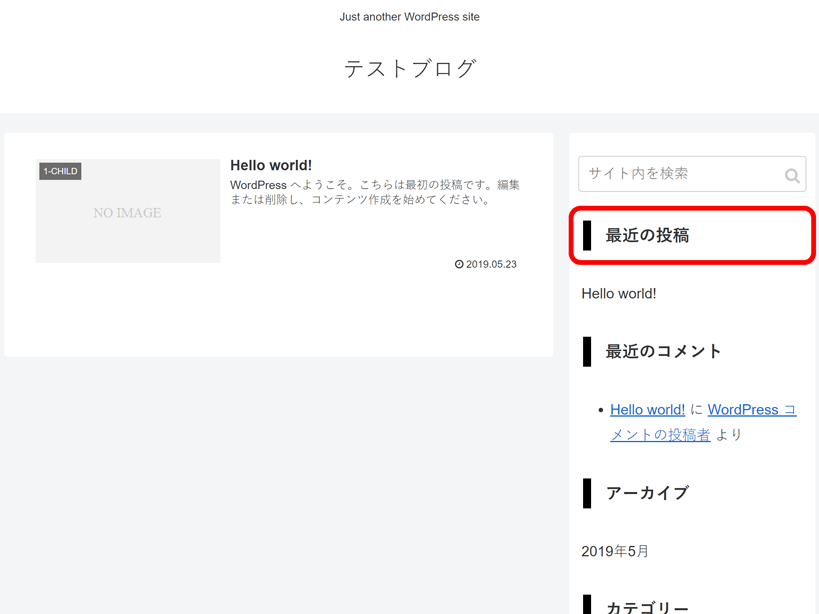
今回はサイドバーの見出しをカスタマイズすることを例に説明します。

デザインを考える
手書きでもなんでもよいので、デザインを考えます。
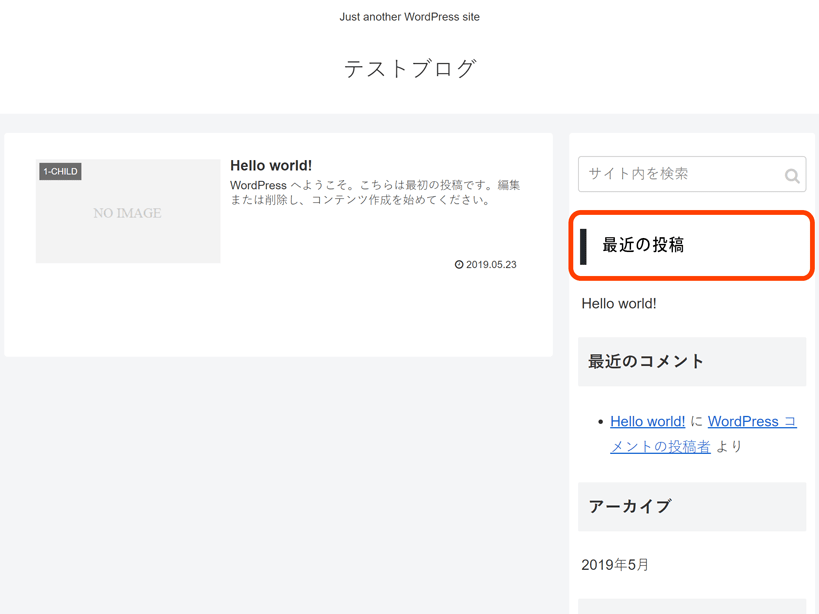
今回はこんな感じのデザインにしてみようと思います。この画像はPhotoShopで作成しました。
”最近の投稿”箇所しかデザインを変更していませんが、サイドバーのタイトルは全て同じデザインにする想定です。

CSSを調べる
Google Chrome の ”デベロッパーツール” を使ってCSSを調べます。
FireFoxなどでも同様の機能があります。
(1) Google Chrome を起動する
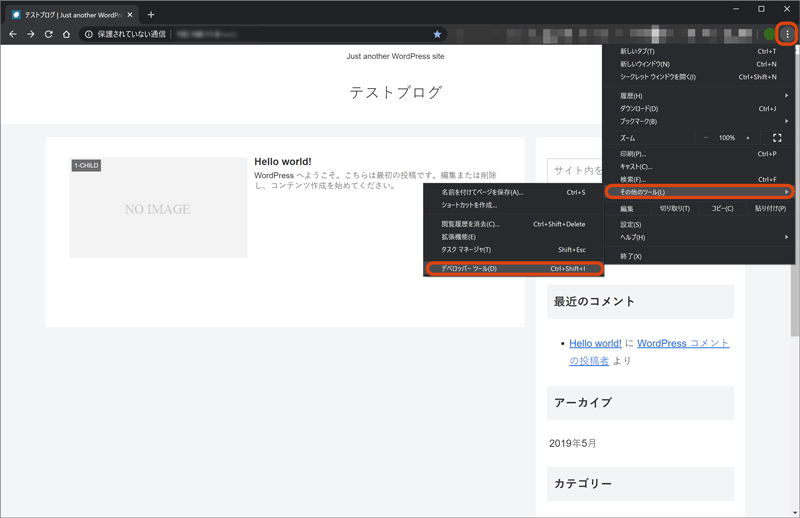
(2) 画面右上のメニューから、〔その他のツール〕-〔デベロッパーツール〕を選択

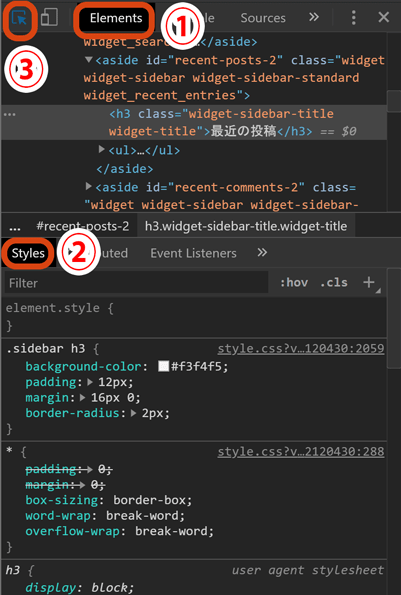
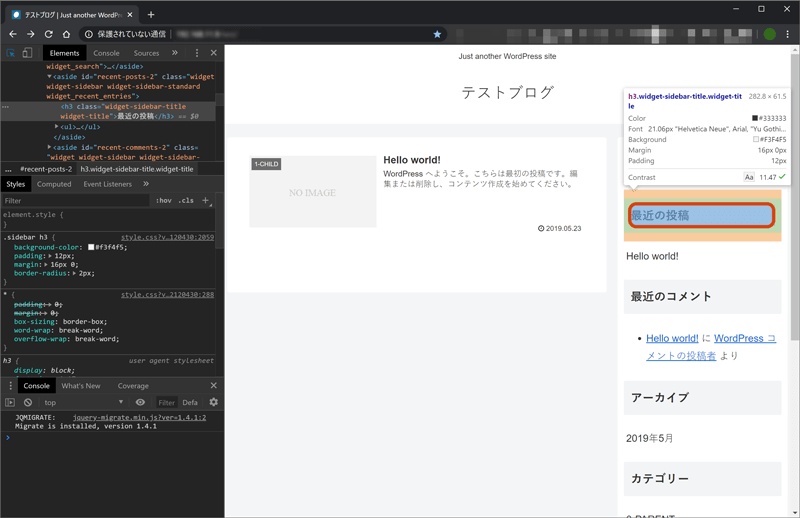
(3) 〔Elements〕、〔Styles〕を選択し、左上の矢印アイコンを選択

(4) カスタマイズしたい箇所を選択

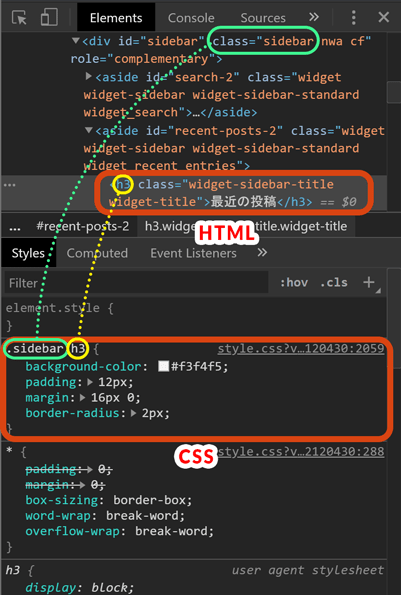
(5) 選択箇所のHTMLとCSSが表示されるので、該当箇所を確認
HTML箇所を見ると、カスタマイズ箇所は”h3″タグになっており、その親には”sidebar”というクラスがあります。
CSS箇所を見ると、sidebarクラスの子要素のh3タグに対する記述があるので、これをベースに編集すればよさそうなことがわかります。
これを編集すると、”最近の投稿”以外のh3にも適用されます。

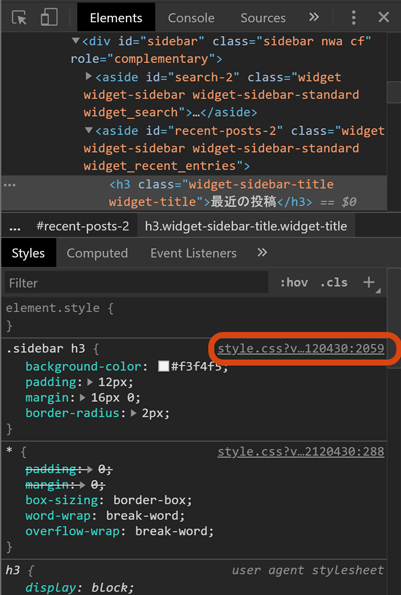
(6) 編集したいCSS箇所のリンクをクリック

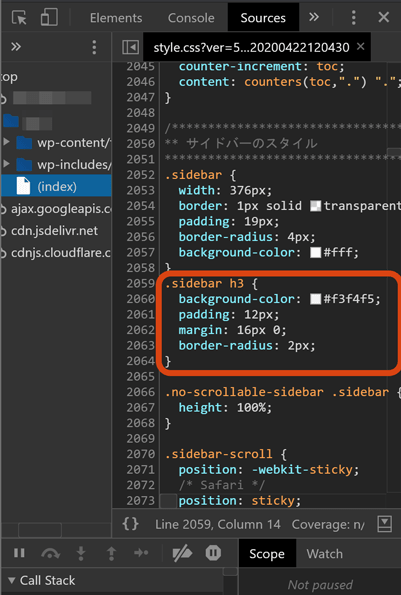
(7) 実際のCSSの記述箇所が表示されるので、該当箇所をコピー

CSSを編集する
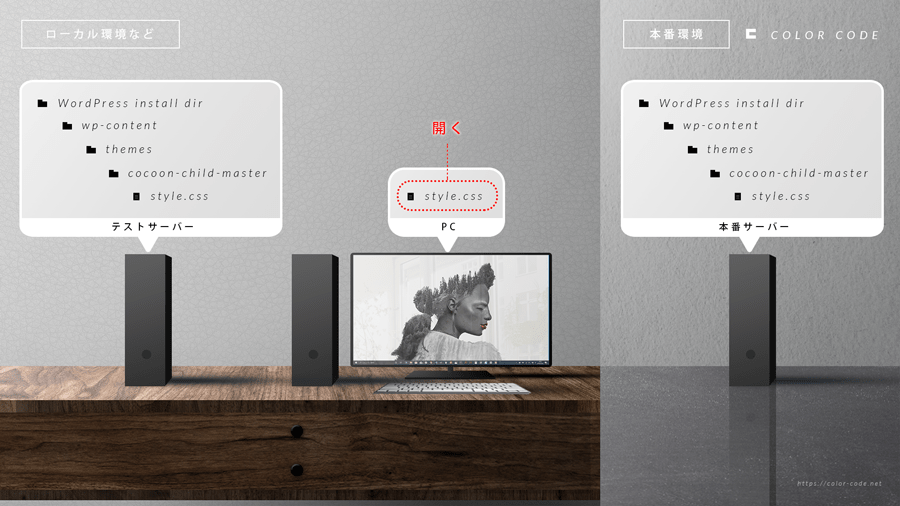
本番サーバーと同じ環境のテストサーバーがあり、ローカルにあるファイルを各サーバーにアップロードする想定で説明をすすめます。
① ローカルにある、子テーマの “style.css” をテキストエディタなどで開く

WordPressテーマによって階層構造や記述ファイルは異なると思いますが、Cocoonを例に説明させてもらいます。
② コピーしたCSSコードを貼り付ける
.sidebar h3 {
background-color: #f3f4f5;
padding: 12px;
margin: 16px 0;
border-radius: 2px;
}③ 貼り付けたCSSをベースに編集する
.sidebar h3 {
background-color: transparent;
padding: 0px 11px 0px 18px;
margin: 28px 0 28px 6px;
border-radius: 0px;
border-left: solid #000 10px;
}CSSの意味や記述方法については、本記事では触れませんので、書籍やWeb検索等をご活用ください。
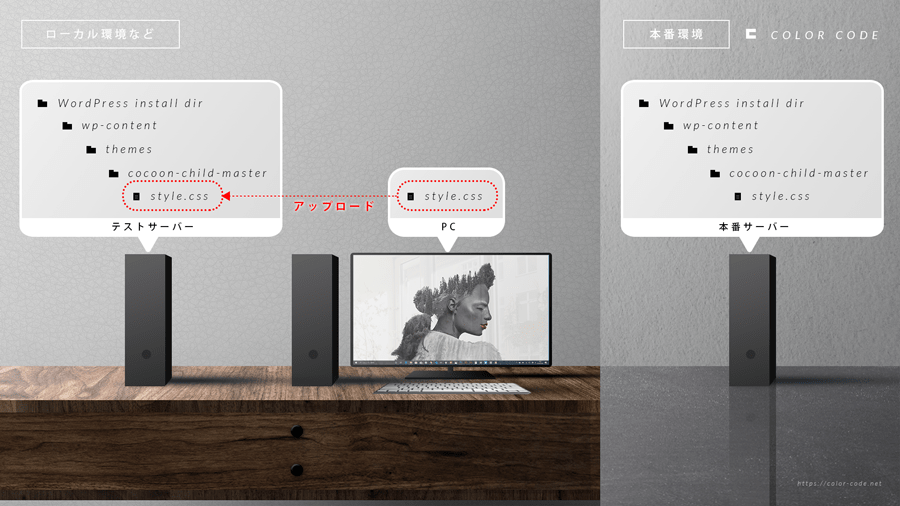
④ テストサーバーにアップロードする(FTPクライアントソフトなどを使用)

FFFTPなどがとても有名ですが、私はVisualStudioCodeのFTP機能を使用しています。作業効率が格段にあがりますのでお勧めです。具体的な使い方は以下の記事でまとめています。
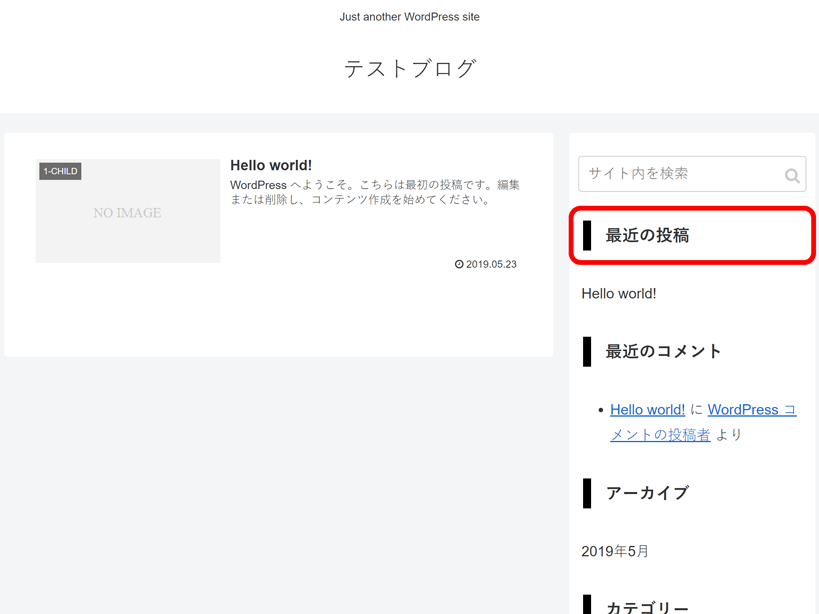
⑤ ブラウザで表示を確認する

“最近の投稿”以外の見出しも表示が変わっているのは、sidebarクラスの子要素のh3タグ全てに対して表示を変えているからです。
※意図した表示になっていなかったら③~⑤を繰り返す
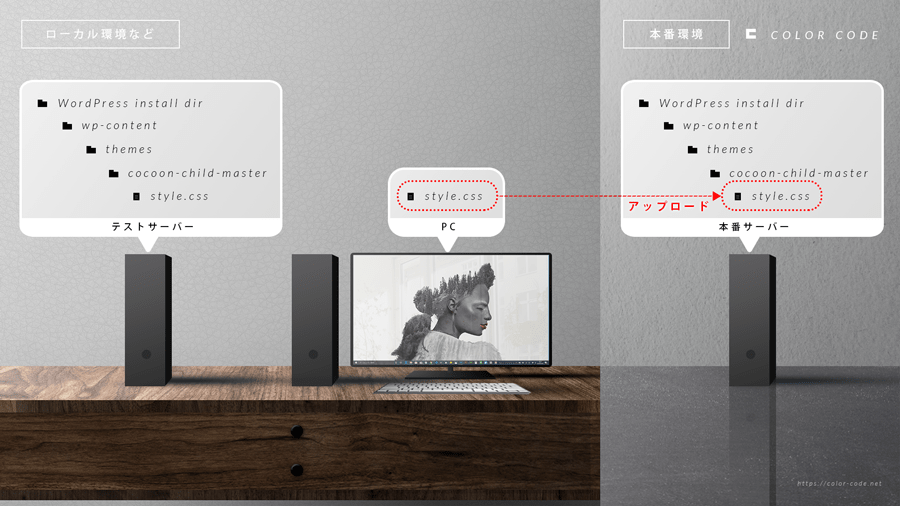
本番サーバーにアップロードする
① 動作確認済みのCSSファイルを本番サーバーにアップロード(FTPクライアントソフトなどを使用)

② 正しい表示になっていることを確認

これで完了です。
まとめ
今回はCSSで変更可能なカスタマイズについて説明をさせてもらいました。
カスタマイズを進めていくと、CSSだけではどうしても対応できないものが出てくると思います。
そのような場合は、PHPや、Javascriptも使用してカスタマイズすることになります。
ただ、PHPなどはテーマのバージョンアップによる影響が大きいので、なるべくCSSでのカスタマイズにした方がよいと思います。
本記事がWordPressテーマカスタマイズの参考になれば幸いです。
関連記事
ローカル環境にテストサーバーが欲しい場合は、以下の記事も参考になるかと思います。





