私はVisual Studio Codeを数年前からメインエディタとして使っています。軽量、複数ウィンドウ表示、拡張性があるところが特徴で、Git操作もできます。
今回は、アドオンを使ってFTP/SFTPのファイル転送を簡単に行う方法を紹介します。
※ Visual Studio Code をインストールしていない方はこちらからインストール。
1. FTPの同期用フォルダを準備する
① 任意の場所にフォルダを作成します。既存のフォルダを使用する場合は作成不要です。
※ このフォルダにFTP接続先のデータがコピーされます
2. ワークスペースを作成する
ワークスペースにフォルダを追加する
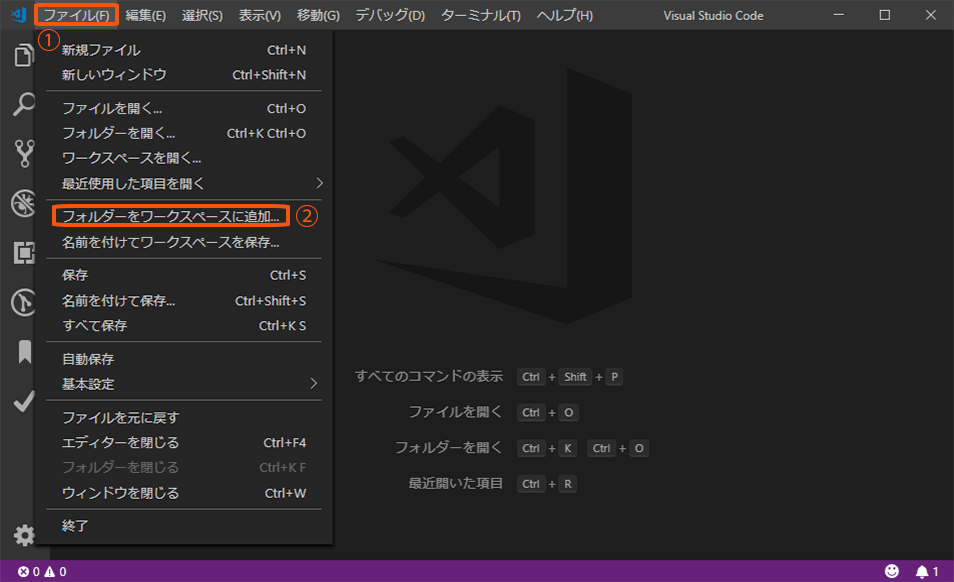
①〔ファイル〕- ②〔フォルダーをワークスペースに追加〕をクリック。

1で準備したFTPの同期用フォルダを選択します。
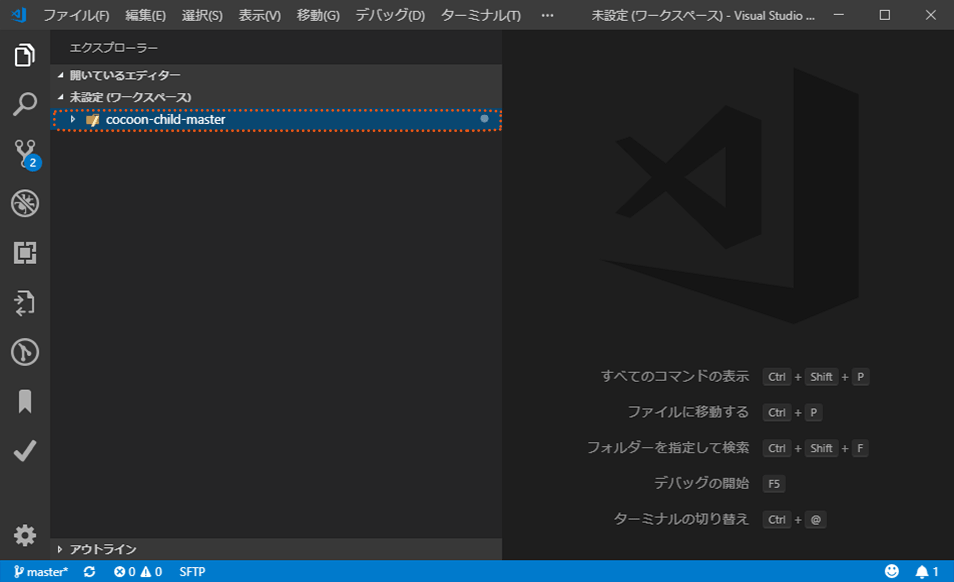
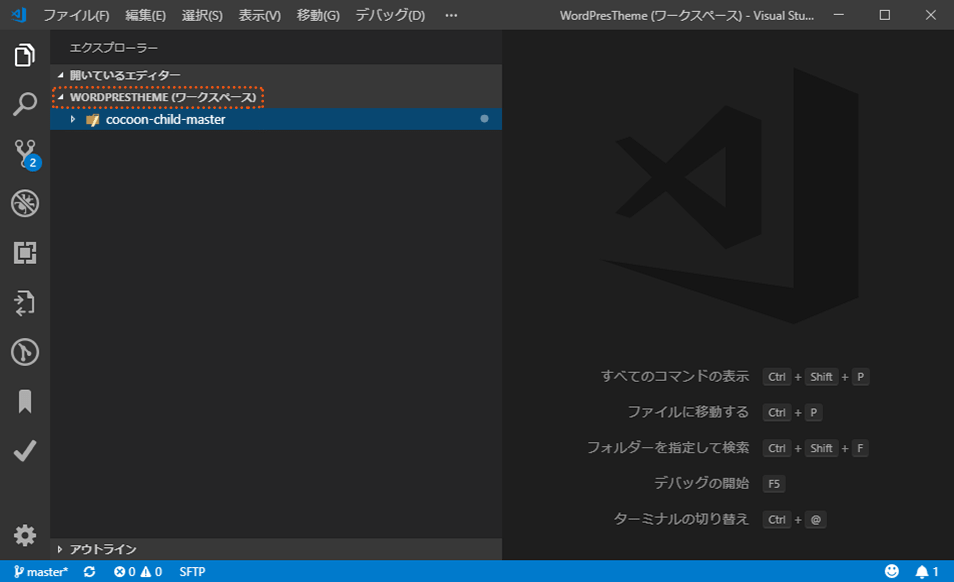
追加が完了すると以下のように表示されます。

ワークスペースを保存する
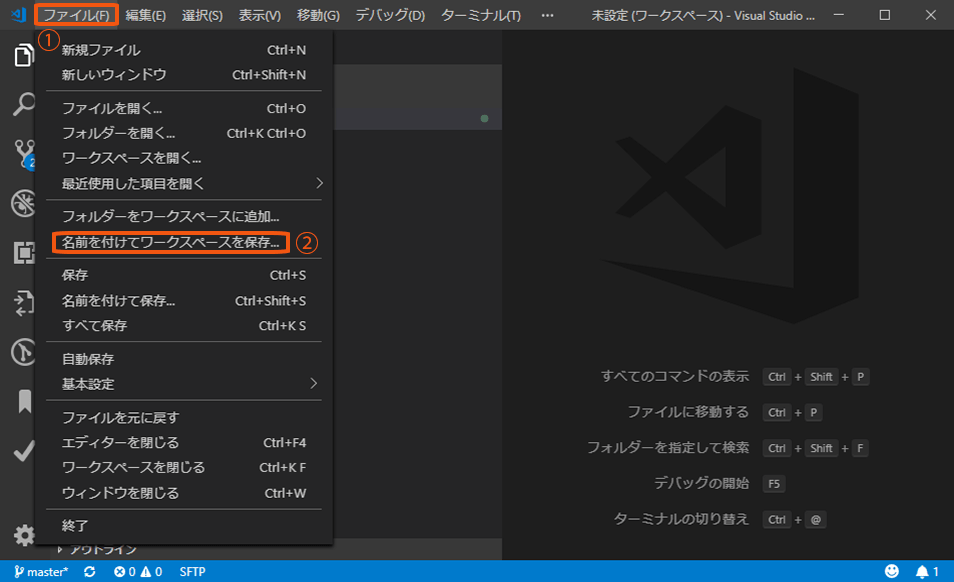
①〔ファイル〕- ②〔名前を付けてワークスペースを保存〕をクリック。

保存が完了すると、以下の通り反映されます。

3. Visual Studio Code のアドオン “SFTP” をインストール
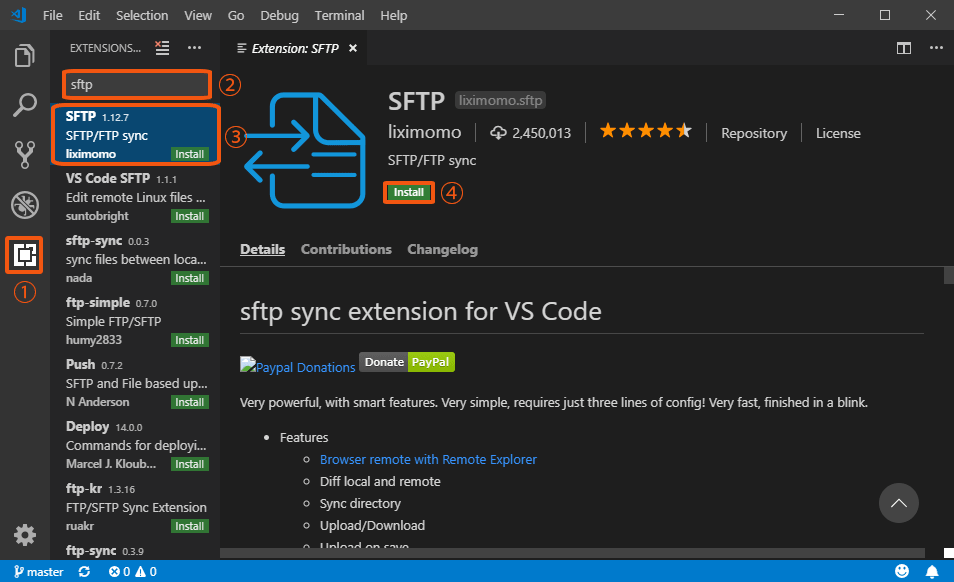
① 〔Extensions〕をクリック
② 検索ボックスに ”sftp” と入力
③ 表示された〔SFTP〕を選択
④ SFTPの〔Install〕をクリックし、インストール

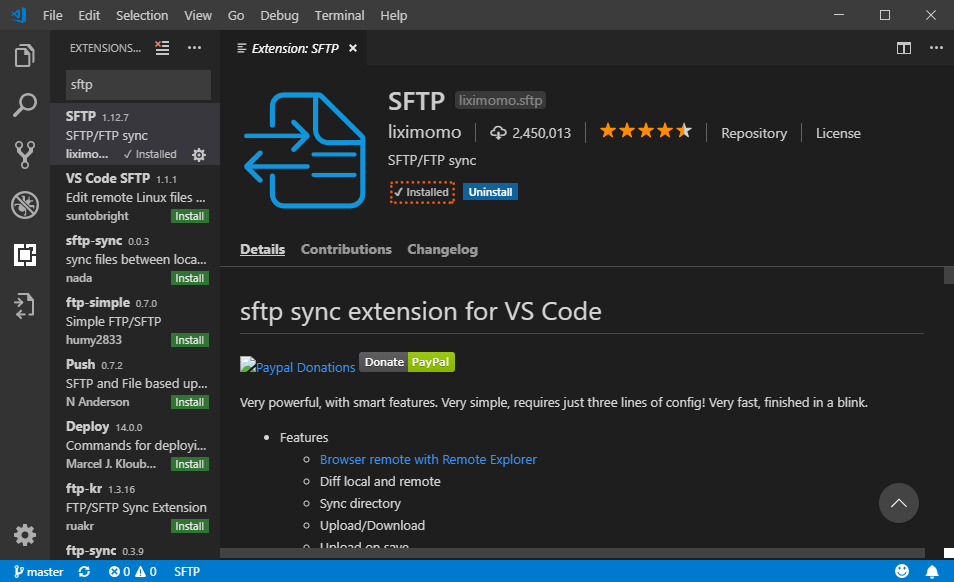
インストールが完了すると以下の表示になります。

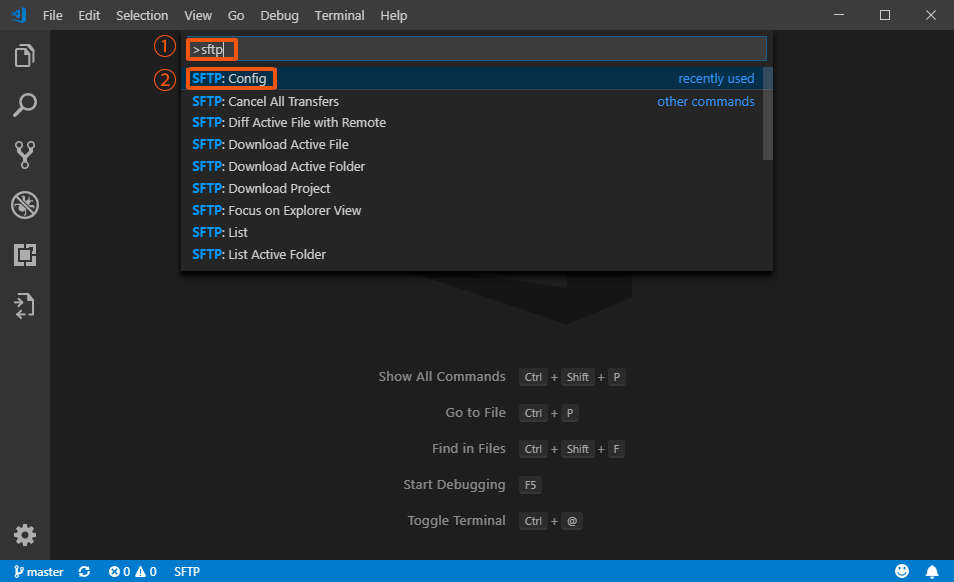
〈Ctr〉+〈Shift〉+〈p〉を押し、① ”SFTP”と入力し、② ”SFTP:Config” を選択

※ フォルダの選択肢が表示された場合は、フォルダを選択してください。
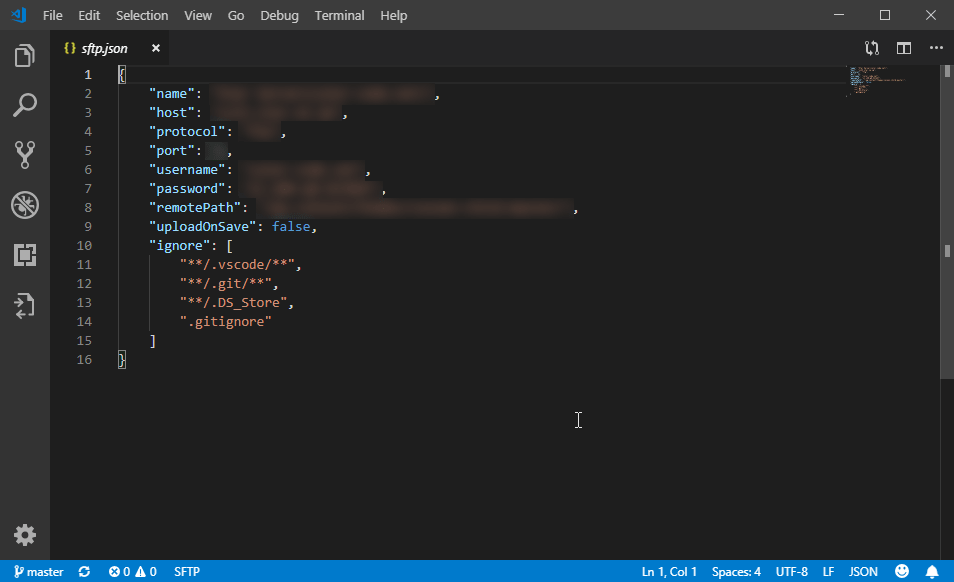
設定を記載し保存する。設定の意味はこちらに記載があります。
{
"name": "My Server", ← 任意の識別名
"host": "localhost", ← ホスト名 or IPアドレス
"protocol": "sftp", ← プロトコル
"port": 22, ← ポート番号
"username": "username", ← FTPサーバーユーザー名
"username": "password", ← FTPサーバーパスワード
"remotePath": "/", ← FTPサーバーリモートパス
"uploadOnSave": true ← 自動保存するかどうか
"ignore": [ ← 除外対象を指定
"**/.vscode/**",
"**/.git/**",
"**/.DS_Store",
".gitignore"
]
}※ 手動でアップロードする場合はuploadOnSaveをfalseにします

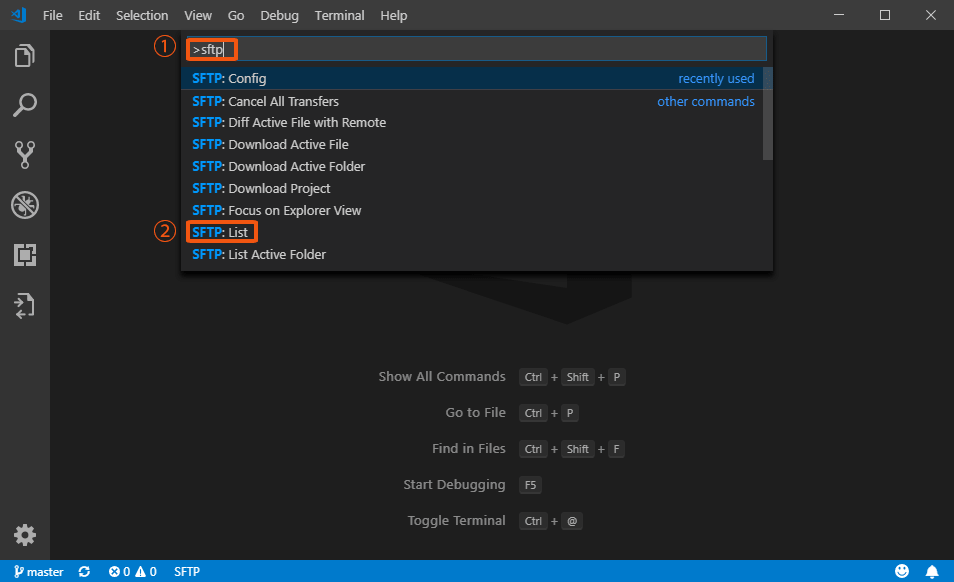
〈Ctr〉+〈Shift〉+〈p〉を押し、① ”sftp”と入力し、② ”SFTP:List” を選択

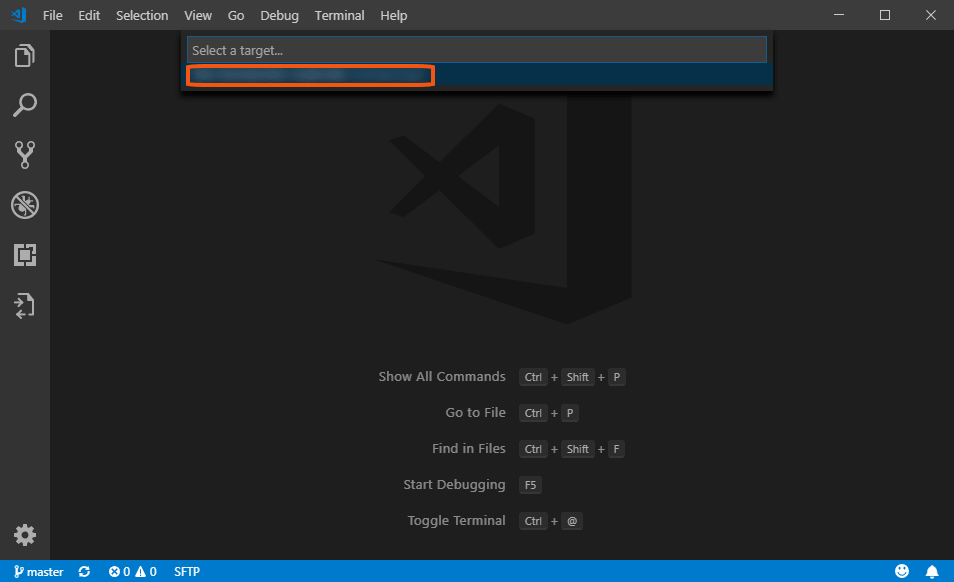
SFTPまたはFTPの接続先サーバーを選択

※ 接続先サーバーが表示されない場合は、”sftp.json” の内容が間違っている可能性がありますので、ご確認ください。
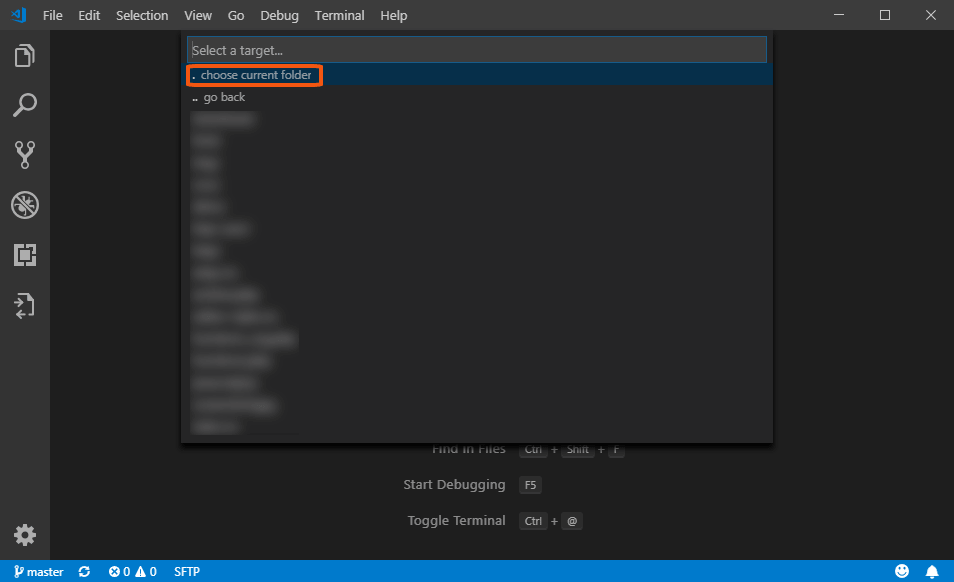
〔. choose current folder〕を選択し、接続先サーバーの指定ディレクトリ以下のデータをダウンロード。

画面下部にダウンロード中アイコンが表示されます。完了するまで待ちます。

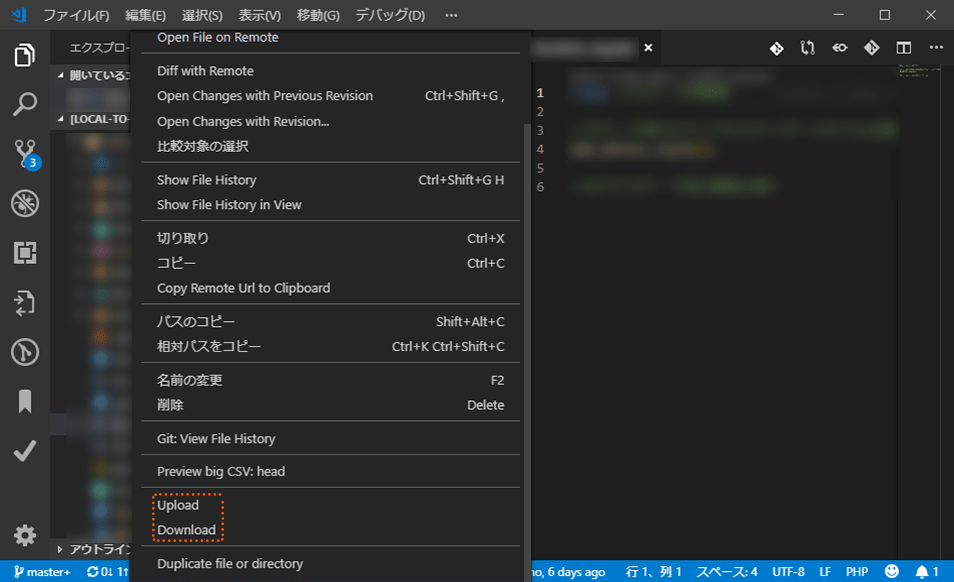
これで設定は完了です。ダウンロード後に対象の右クリックメニューからUploadやDownloadなどができるようになります。

まとめ
Visual Studio Codeだけで、FTP操作も完結できるのでかなりの効率化ができます。
FTPクライアントを併用するよりもかなり便利ですのでとてもお勧めです。