Cocoonでは、アイキャッチ毎にカテゴリのラベルを表示してくれます。
1つの記事に1つのカテゴリであれば問題ないのですが、1つの記事に対して複数のカテゴリをつけた場合に、意図した動作にならなかったので解決方法をメモしておきます。
やりたいこと
カテゴリに親子関係をもたせ、その子カテゴリをアイキャッチ上に表示させる。
カテゴリは2階層。1つの記事に対し、親と子の1つずつカテゴリを設定するものとする。
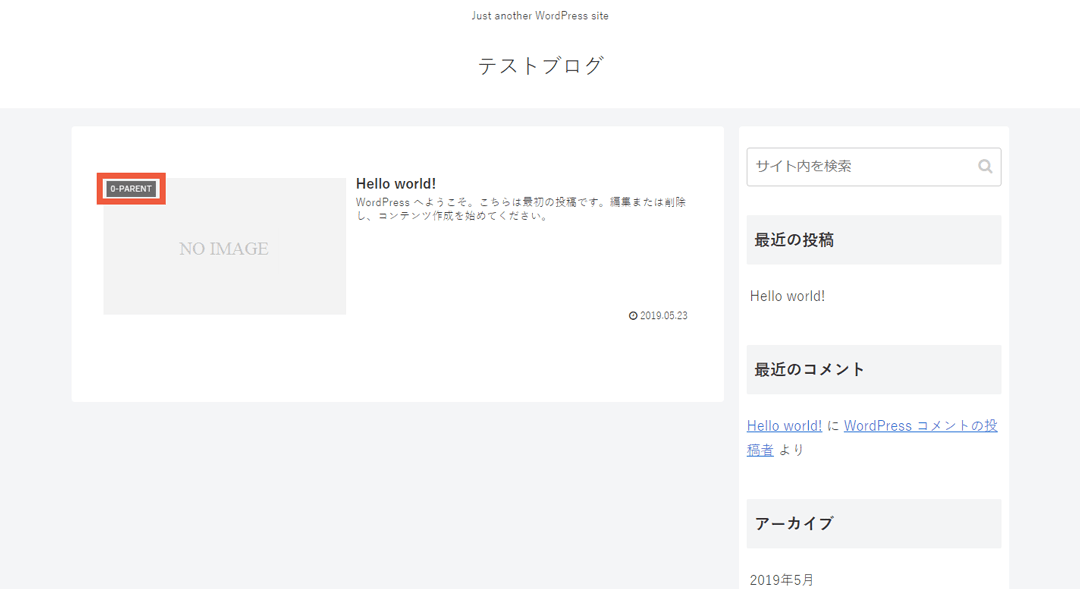
対応前
記事に以下2つのカテゴリをつけてみます。
- 0-PARENT ・・・ 親カテゴリ
- 1-CHILD ・・・ 子カテゴリ
これを表示させると以下の通り、 アイキャッチ上には ”0-PARENT” が表示されます。

※ カテゴリ名を”CHILD”、”PARENT”とすると、CHILDが表示されます。頭文字でソートして最初に来たものが表示されているようです
対応方法
以下、同じような質問があったので、回答を参考にさせてもらいました。
アイチャッチ画像のカテゴリーラベルについて
度々お世話になります。 cocoonではアイチャッチ画像にカテゴリラベルが表示されるようになりデザイン的に素晴らしいなと思っています。 しかしカテゴリーを親子設定にしている場合「親カテゴリー」が選ばれラベルになってしまいます。 こちらのサイトでは子カテゴリがラベルとして選ばれているように見えるのです...

子テーマのfunctions.phpに以下を追記します。
function get_the_nolink_category(){
$categories = get_the_category();
if (isset($categories[0])) {
$result = $categories[0]; //親カテゴリが存在しない場合は、取得した最初のカテゴリを使用
foreach($categories as $category)
{
if($category->category_parent != 0)//親カテゴリが存在する場合=子カテゴリと判断
{
$result = $category;
break;
}
}
return '<span class="cat-label cat-label-'.$result->cat_ID.'">'.$result->cat_name.'</span>';
}
}※ 「親カテゴリがなかったら、子カテゴリ」と判断しています
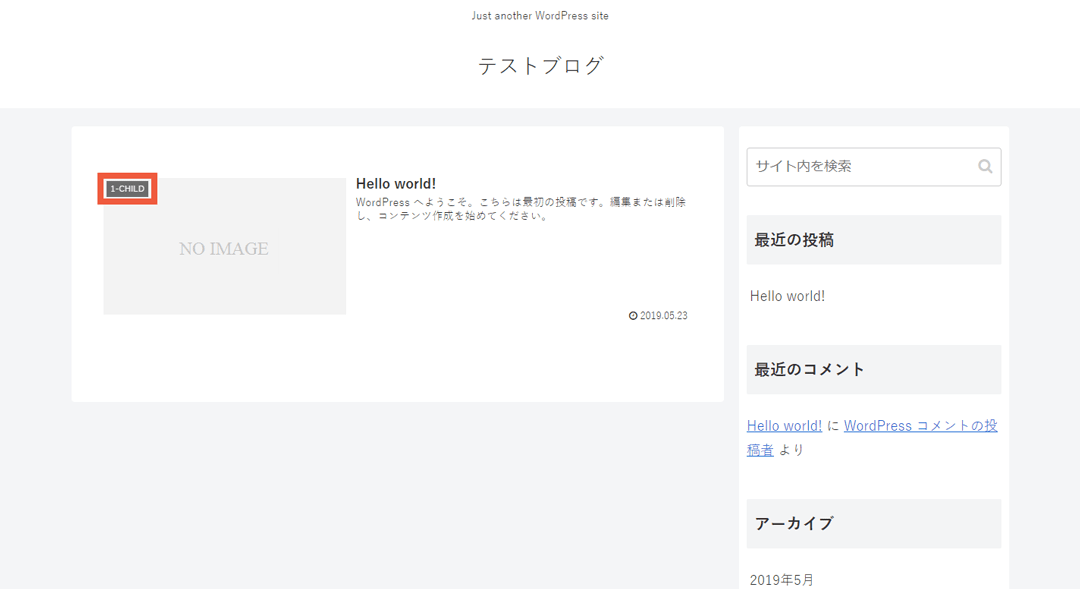
対応結果
子カテゴリ”1-CHILD”が表示されるようになりました。