CocoonのパンくずリストをCSSだけでカスタマイズしたのでメモしておきます。
今まで以下の方法でパンくずリストをカスタマイズしていました。
しかし、Cocoonのバージョンアップの度に更新を確認し、変更があったらマージするのはちょっと大変なので、できる限りCSSのみで変更するように見直しました。
やりたいこと
① パンくずリストの「ホーム」を「HOME」に変更する
② アイコンを消す
②は元々CSSで対応していたのですが、記事にしていなかったので、ついでにご紹介します。
対応方法
編集するファイルは
\wp-content\themes\cocoon-child-master\style.css
です。このファイルをテキストエディタ等で編集します。
① パンくずリストの「ホーム」を「HOME」に変更する
文字の追加は疑似要素beforeや、afterの中でcontentで文字列を追加すれば簡単に対応できます。
文字を消す方法として、display:noneや、 visibility: hiddenなど色々試しましたが、以下のサイトで紹介しているfont-size:0pxで消す方法が一番わかりやすい記述にできたので、この方法にしました。
参考サイト: https://qiita.com/zakisanf05/items/6a52084eaab41b45a03b
ここでは「ホーム」を「HOME」にする例ですが、「TOP」など他の文字にしたい場合は、任意の文字に変更して下さい。
/* 「ホーム」を消す */
#breadcrumb.breadcrumb .breadcrumb-home a span{
font-size: 0px;
}
/* 「HOME」を挿入 */
#breadcrumb.breadcrumb .breadcrumb-home a span::before{
font-size: 13px;
content: "HOME";
}② アイコンを消す
display:none で消すことができます。
/* ホームのアイコンを消す */
#breadcrumb.breadcrumb .breadcrumb-home .fa.fa-home.fa-fw{
display: none;
}
/* カテゴリのアイコンを消す */
#breadcrumb.breadcrumb .fa.fa-folder.fa-fw{
display: none;
}確認結果
Cocoonのバージョンは 2.1.2.1 で確認しました。
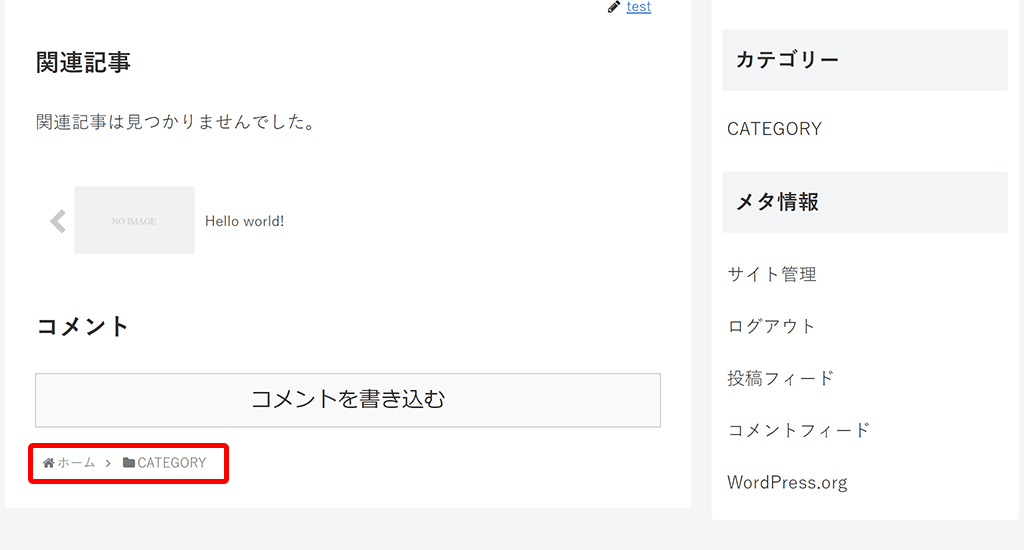
対応前

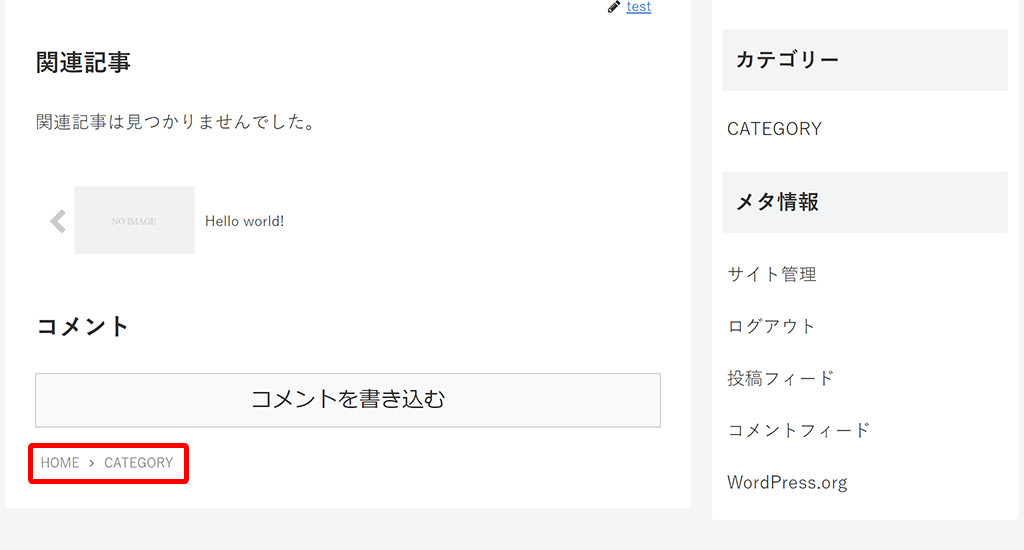
対応後

「ホーム」が「HOME」になり、アイコンが消えていることが確認できました。
まとめ
CSSだけで対応できるので、Cocoonのバージョンアップで影響を受けにくいので安心して使用できます。
HTML(PHP)を変更せずに、文字を変えたり、消したい場合は、基本的に同じ方法で実現できますので、お試しください。