SCSSはCSSを効率的に記述できるので本サイトでも使用しています。
導入することでメンテナンス工数を大きく削減することができます。
SCSSからCSSを出力するためのSCSSのコンパイラはいくつかありますが、今回は使い勝手の良いkoalaを紹介します。
ダウンロード
以下からインストーラーをダウンロード。
Koala - a gui application for LESS, Sass, Compass and CoffeeScript compilation.
Koala is a gui for Less, Sass, Compass and CoffeeScript. Koala can run in windows, mac, and linux.
インストール
① ダウンロードしたインストーラーを実行
② 〔Next〕をクリック

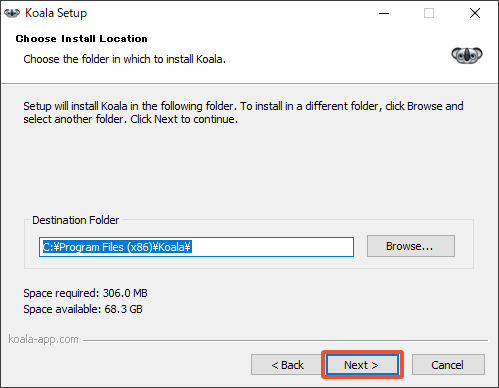
③〔Next〕をクリック

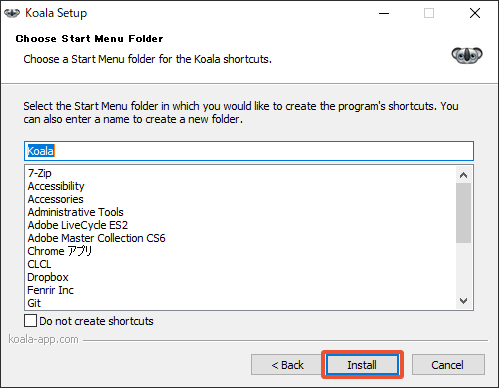
④ 〔Install〕をクリック

⑤ 待ちます

⑥ 〔Finish〕をクリック

セットアップ
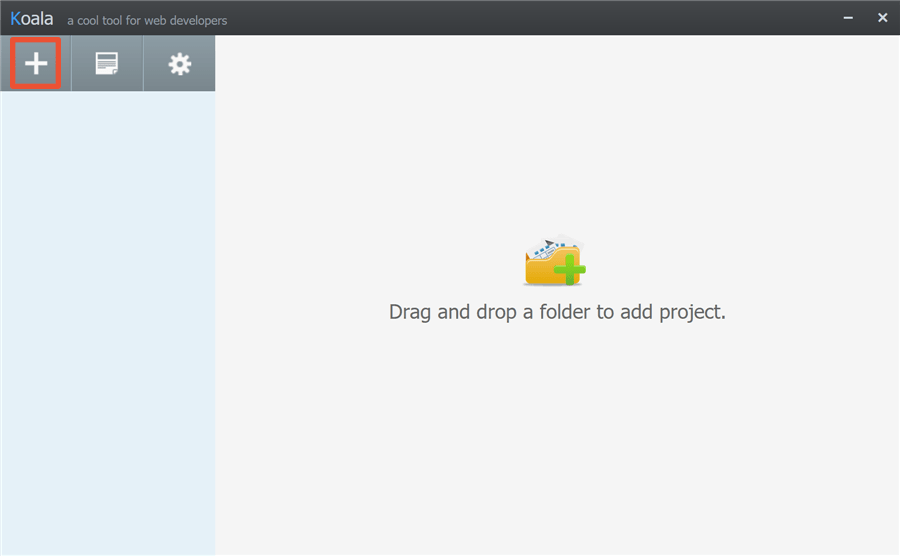
koalaを起動後、〔+〕をクリック

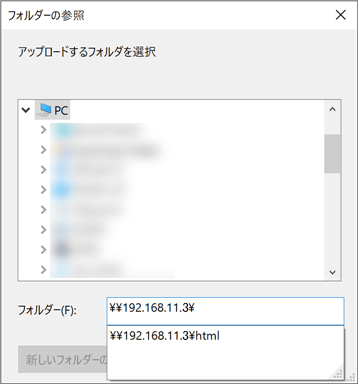
コンパイル対象フォルダを選択します。以下の通り手打ちでパスを入力すると、ローカルネットワーク内のsamba公開ディレクトリにもアクセスできます。

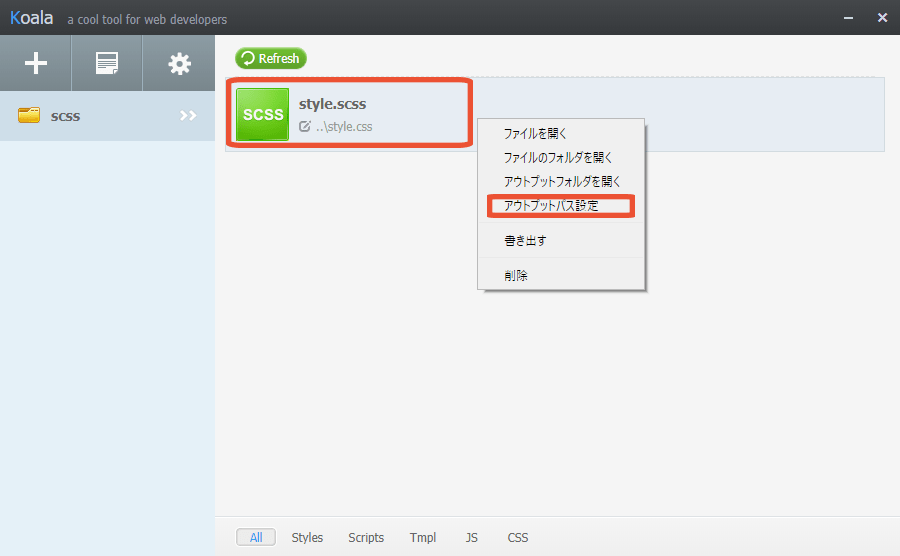
scssファイルを右クリックし、コンパイル後のcssファイルの出力先を指定します。

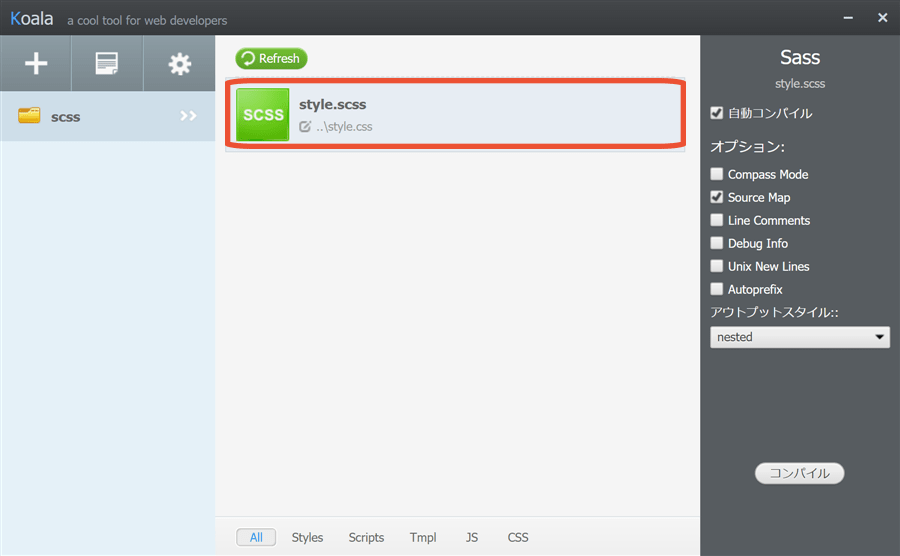
最後に、対象のscssをクリックすると、オプションが表示されます。自動コンパイルにチェックを入れ、それ以外は好みの設定をすればOKです。

これでSCSSファイルを保存すると、アウトプットパスに自動的にCSSファイルが生成されます。
まとめ
koalaは、scssファイルに変更があったら自動で即時コンパイルされるので、かなり使い勝手がいいです。
また、手軽に導入でき、設定もUI上から簡単にできるので、おすすめです。



