Cocoonは高機能で素晴らしいWordPressテーマです。機能を知れば知るほど、このテーマのすごさに驚かされます。
Cocoonの機能として、いいねボタンも簡単に設置できます。
いいねボタン設置方法
管理画面から、外観>ウィジェットを選択し、Facebookボックスを任意の箇所に追加します。「この記事が気に入ったらいいね!しよう」を設置できます。
私の場合Facebookページを持っていないので、いいねボタンの対象を ”Facebookページ” から ”現在表示しているページ” に変更したのでメモしておきます。
対応方法
いいねの対象URLは、fb-like-box.php の $_FACEBOOK_URL に格納されています。この変数を、表示されているページのURLで上書きしました。
※ Cocoonの子テーマを利用していることを前提に説明します

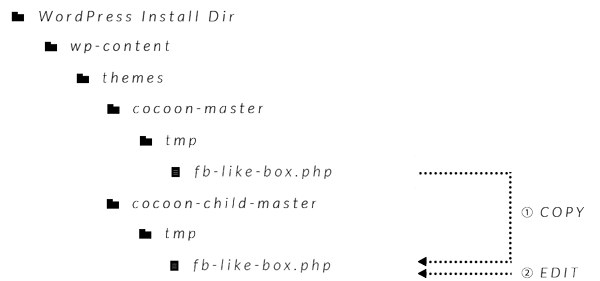
① fb-like-box.php を 子テーマのtmpにコピーする。
② 子テーマの fb-like-box.php を開き、以下10行目を追加する。
<?php //Facebookボックス
/**
* Cocoon WordPress Theme
* @author: yhira
* @link: https://wp-cocoon.com/
* @license: http://www.gnu.org/licenses/gpl-2.0.html GPL v2 or later
*/
if ( !defined( 'ABSPATH' ) ) exit; ?>
<?php $_FACEBOOK_URL = get_permalink(); ?> ←この行を追加
<?php if (is_singular() && ($_FACEBOOK_URL || $_TWITTER_ID || $_LINE_ID)): ?>
:
以下省略これで、いいねボタンの対象が、Cocoonで設定したFacebookページURLから、現在表示されているページのURLになっているかと思います。ご確認ください。
※ Cocoonバージョン: 1.7.7.2 で動作確認済みですが、それ以降のバージョンでは正しく動作するかはわかりません
※ もっとよい方法があるかもしれませんので、参考程度にお願いします