アーカイブページでページネーションを常に表示する仕様にしたので、対応方法をメモしておきます。
やりたいこと
アーカイブページでページネーションを常に表示する 。
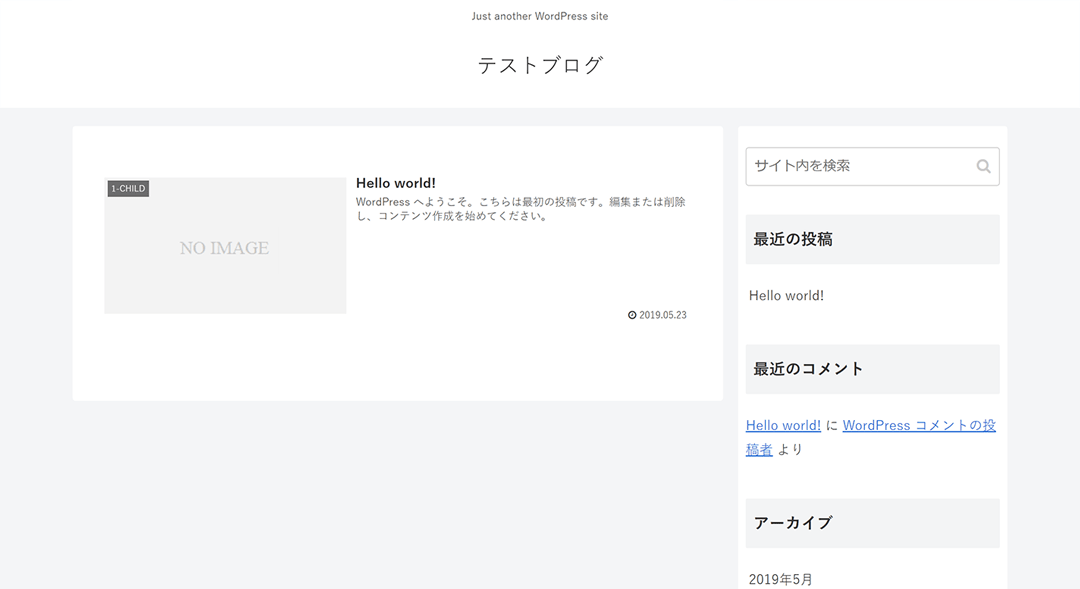
対応前
1ページしかないので、ページネーションは表示されていません。

対応方法

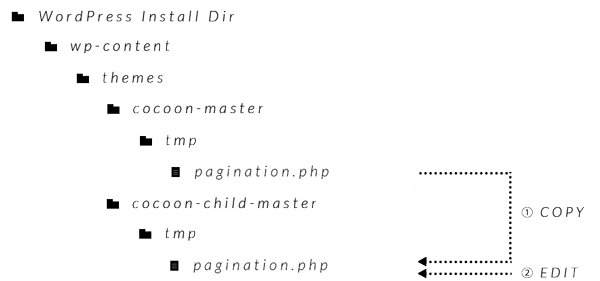
① pagination.phpを子テーマのtmpにコピーする。
② 子テーマのpagination.phpに、41~44行目までの4行を追加する。
<?php //「次のページ」ページネーション
/**
* Cocoon WordPress Theme
* @author: yhira
* @link: https://wp-cocoon.com/
* @license: http://www.gnu.org/licenses/gpl-2.0.html GPL v2 or later
*/
if ( !defined( 'ABSPATH' ) ) exit;
//現在のページ番号
global $paged;
if(empty($paged)) $paged = 1;
//ページ情報の取得
global $wp_query;
//全ページ数
$pages = $wp_query->max_num_pages;
if(!$pages){
$pages = 1;
}
//ページが1ページしかない場合は出力しない
if($pages != 1) {
//次のページ番号
if ( $pages == $paged ) {
$next_page_num = $paged;
} else {
$next_page_num = $paged + 1;
}
//現在のページ番号が全ページ数よりも少ないときは「次のページ」タグを出力
if ( $paged < $pages ) {
echo '<div class="pagination-next"><a href="'.get_pagenum_link($next_page_num).'" class="pagination-next-link key-btn">'.__( '次のページ', THEME_NAME ).'</a></div>';
}
}
?>
<div class="pagination">
<?php //ページ数が1でもページネーションを表示
if($pages == 1) {
echo "<span aria-current='page' class='page-numbers current'>1</span>";
} ?>
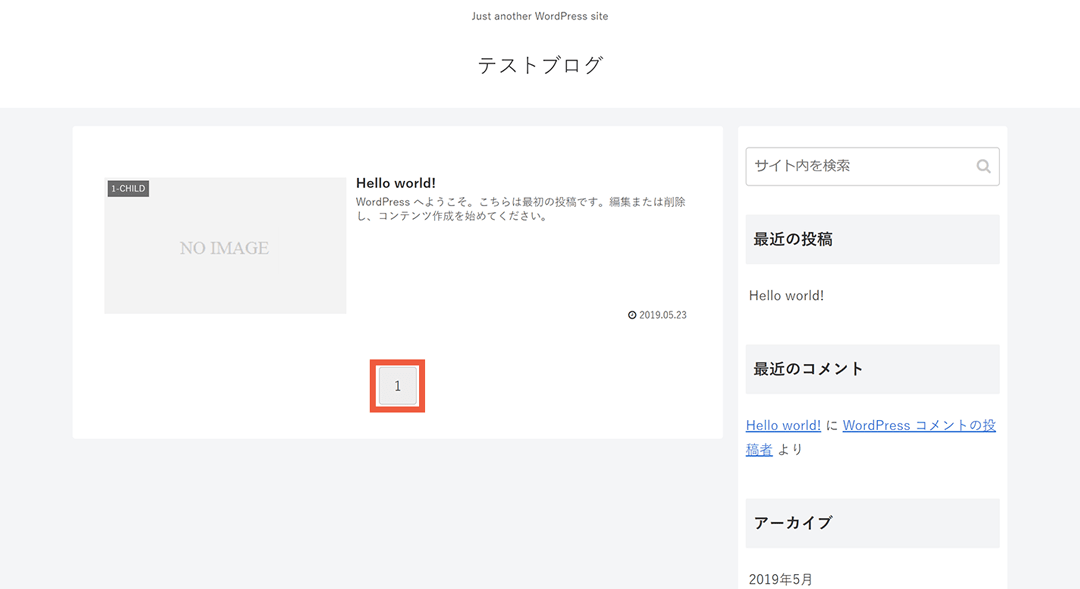
<?php global $wp_rewrite;対応結果
1ページの場合でもページネーションが表示されるようになりました。